Welcome to the #CODESESSION001 the first article so far! In today's article, we will practice end-to-end authorization & authentication system for our brand-new Next.js app, together.
At the very beginning, I would like to inform you about the difficulty of the article that it's dramatically hard for beginners. But no worries if you are one — once you understand the core logic of the auth process, you will be able to deal with auth services like you are playing with a toy from your childhood.
Note
Quick reminder: No shared AI code snippets or none of the words in any of my articles are written by AI. I'd love to share what I have learned with the community where it belongs. Each content is unique and meticulously prepared by FYI. Happy coding!
What you will see
- Dealing with multiple middlewares
- Fully customizable React server components with typescript.
- OAuth setup with
@supabase/ssrusing middlewares. - Craeating client side React provider components.
- Creating slices in Redux to pass auth props to the client components.
- Deailing with
route.tsinside@app/(auth)/api/auth/callbackto handle Google Provider that redirects to our backing service.
All this will happen in the latest version of the techs described above mentioned below.
- React 19
- Typescript 5
- Tailwind 4 (optional)
- Next.js 15.3 (latest)
- Supabase 2.24
Supabase was struggling with @supabase/auth-helpers-react due to its own client database handlers. In the way of evolving react.js Server Components — supabase simultaneously keeps going at the same speed of react.js.. Both on the same boat, passing through newfangled ways to maximize throughput gracefully. So Supabase optimized their code though and provided @supabase/ssr to handle everything on the server side before initial load facilitates dynamic systems above application level where concurrency matters.
We will practice application level server-side typescript to handle everything.
Auth Logic
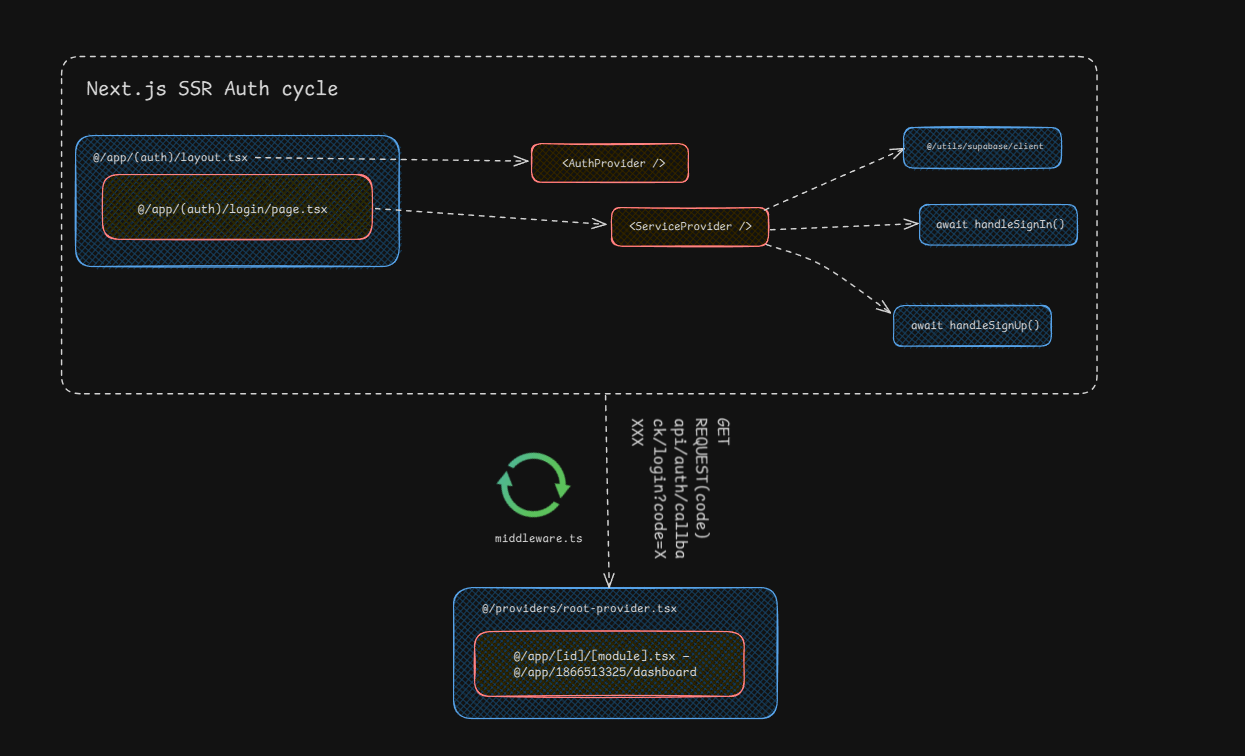
Below, there is a blueprint of the authentication process showing the login service's data and auth flows, let's have a look at it to see the big picture.

Creating Supabase Account
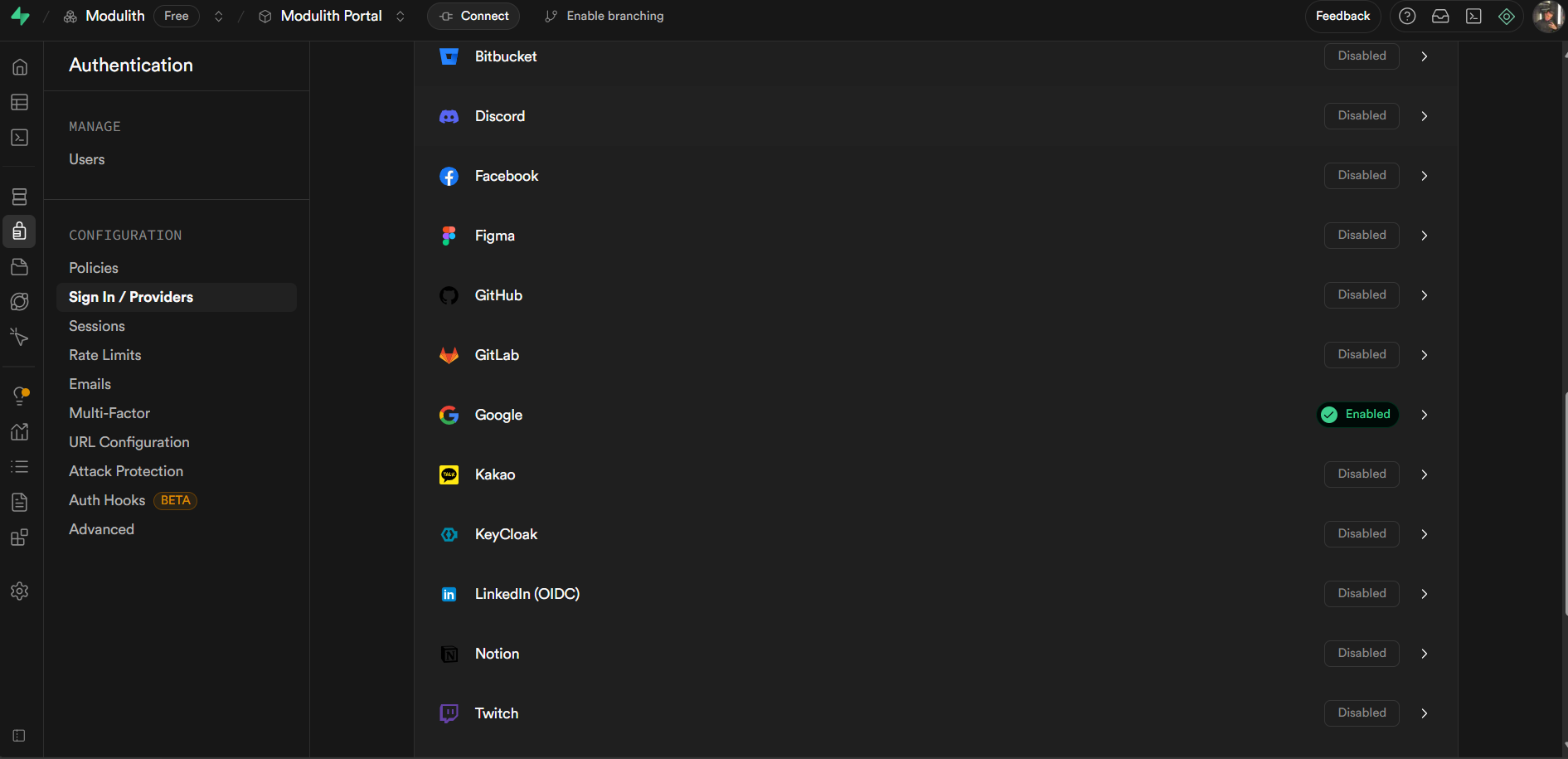
Go to supabase and create a new project. After that, in your user dashboard, navigate to authentication to activate Google OAuth Provider by switching the related button on, shown below.

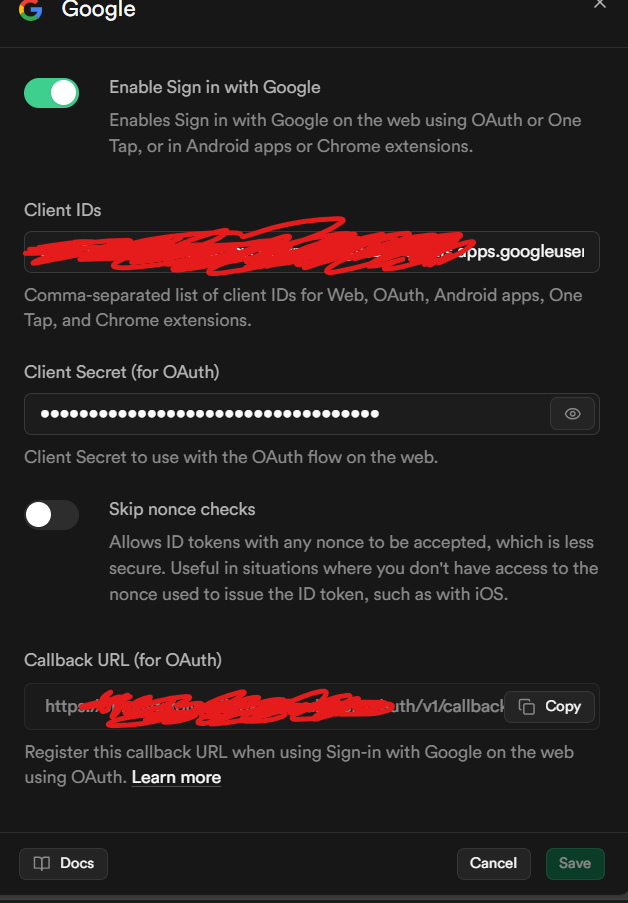
Now, we're going to need configuration following to console cloud. Thus, we will have a place for our Supabase OAuth provider that will be used to create authentication — shown below.

Then we can officially start building our brand new next.js project
Choose app router with typescript and create .env file at the root of your project, get your database credentials from your Supabase project, navigate to settings > API keys then obtain your API keys.
Creating Client DB With SSR
Since auth-helpers deprecated — we will go fully with SSR in our @utils/supabase/client.ts file.
Creating Server DB With SSR
Creating @utils/supabase/server.ts,
So far, we have created our accessible db server components — now it's time to use them in our real world app.
Here is the client side <LoginServices /> react component, it gets the email data from the server side; saving to redux auth slice and zod form library comes under the hood.
This is the actual client component that sends request to the db and validates whether the user is registered or not. Regardless — the user is redirected to the api/auth/callback/route.ts route if they have a chosen account that logged successfully.
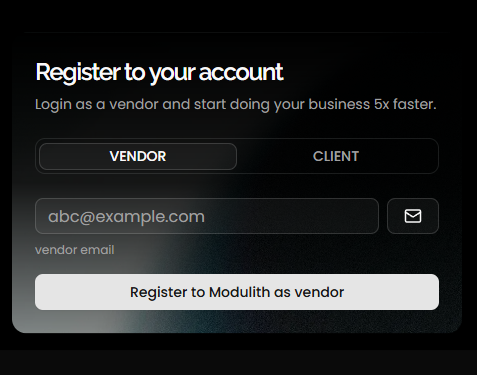
Therefore, imagine a login page like this,

Basically, the component sends email to the selected email account or sends a magic link to redirect authenticated users to login right away.
OAuth API Callback Server Component
Whenever Google redirects any user via a magic link, if the login succeeds (which means if the user got the link and assuming clicked on it), the user is being redirected to the /api/auth/callback/route.ts file which is shown below.
This eventually handles the request that comes via supabase callbacks and OAuth services. For instance, let's say a brand-new user just registered/logged-in, the URL returns like,
The given code being used inside our API GET server function facilities HTTP request logic.
Middleware — Supabase User Registration
To complete the entire authentication auth system in our brand-new Next.js application we are finally going to configure middleware to keep the responsiveness between client and server. To do this we are going to create a new file at the root of our project like this.
Imagine you are developing a CRM dashboard. You might need an auth system, right? Therefore, you must also keep protected pages roughly unless the user logged in. What middleware you might ask — shown below:
- Creates an instance of db
await createClient(). - Checks whether auth valid or not with
await supabase.auth.getUser() matcherchecks the given array of the paths and activates that routes for the authenticated user.- Makes proper redirection using
nextUrlproperty.
Auth Provider
To dispatch the taken auth credentials, we're going to need a special wrapper react component called auth-provider might located in @providers/auth-provider.tsx like this,
And after we will use this component in our root layout component src/app/layout.tsx as shown below.
Conclusion
We have done so far in the way of our authentication journey using Next.js SSR and Supabase. By using the methods we have mentioned so far, you can handle all kinds of authentication logics in your modern applications. Subscribe to newsletter to get updated — promising no bullshit. JUSTCODESESSION001 officially has finalized, thanks for reading the article and see you in the next one!